Bonjour à tous, aujourd'hui une réflexion sur comment je vais essayer de rédiger un peu plus souvent ici. Je ne vais rien promettre car c'est la meilleure méthode pour ne pas y arriver, mais on va explorer quelques pistes qui vont aller dans ce sens.
Contenu
Les différents types de publication
J'ai pour habitude de rédiger de longs articles de blog que j'espère un minimum complets afin de faire le tour d'un sujet en particulier. Lors de ma récente découverte du blog de Lord [1], j'ai remarqué que trois types de post étaient mis en avant (liste probablement non exhaustive) :
- les posts normaux ;
- les idées à la con ;
- les fast-posts.
Cela s'avère assez malin car permet de distinguer directement dans la liste des articles si on va consulter un article complet ou un résumé rapide sur telle ou telle réflexion. Évidemment, l'affichage du temps de lecture à côté de l'article permet de vérifier que celui-ci est bien en adéquation avec la catégorie associée.
Je m'intéresse particulièrement à la dernière catégorie de publication afin de pouvoir essayer de poster plus souvent.
| [1] | Auquel vous pouvez bien sûr vous abonner en RSS pour ne rien rater. Vive le RSS, le RSS vaincra. |
Je ne compte plus les fois où je me suis dit que j'allais écrire sur mon blog un petit quelque-chose sur les découvertes que je fais tout les mois. J'avais cependant peur que cela fasse un peu tâche avec les articles plus détaillés que je chéris tant.
C'est pour cela que je pense copier et hacker ce système de différenciation, afin de pouvoir poster plus souvent sur des sujets qui n'ont pas forcément de quoi occuper la place d'un article détaillé.
J'allais terminer cet article en disant juste que j'allais essayer d'introduire des articles court je ne sais pas de quelle manière encore, mais vu que je ne sais pas me tenir j'ai décidé de vous présenter tout ce que j'utilise ou envisage d'utiliser pour me faciliter la tâche de rédaction d'articles.
Du coup, cet article en devient un long, allez on s'accroche !
Réduire l'effort
On peut déjà regarder ce qui a déjà été mis en place dans mon workflow (processus de travail en français ?) pour réduire les obstacles à la publication.
Script de création d'un article
Tout d'abord, pour créer un article j'ai un petit script Python qui va me constituer le fichier reStructuredText (reST) de base avant de pouvoir ensuite rédiger dedans. Voici son contenu actuel (écrit il y a longtemps donc pas tip-top) :
# fichier new_article.py
#!/usr/bin/env python3
from datetime import datetime
def main():
slug = input("Slug : ")
title = input("Titre : ")
summary = input("Résumé : ")
tags = input("Tags (tag1, tag2…) : ")
date = datetime.now()
filename = 'content/articles/{}.rst'.format(slug)
with open(filename, 'w') as f:
f.write(title + '\n')
f.write('#' * len(title) + '\n\n')
f.write(':slug: {}\n'.format(slug))
f.write(':date: {}\n'.format(date.strftime('%Y-%m-%d')))
f.write(':summary: {}\n'.format(summary))
f.write(':tags: {}\n'.format(tags))
f.write('\n\n')
if __name__ == "__main__":
main()
Ce qui va me générer un truc comme ceci pour cet article dans lequel je suis en train de taper le contenu :
L'arrivée des articles rapides sur le blog
##########################################
:slug: meta-articles-rapides-blog
:date: 2018-10-01
:summary: Afin de poster plus souvent, on va essayer d'en écrire moins !
:tags: meta, réflexion, blog
Et je n'ai plus qu'à rédiger en dessous par la suite.
Pour vous dire à quel point mon process de publication est rouillé, la date générée n'est jamais la date de sortie de l'article car je peux parfois passer un mois (!) à rédiger, relire, peaufiner, ajouter des détails ou au contraire simplifier l'écriture.
Je vais essayer avec cet article de le sortir le jour même de sa rédaction, ce qui sera aisé car je commence à le rédiger cet après-midi au lieu de tard le soir. J'en prend la date dans l'exemple ci-dessus pour témoin !
Addentum : il est 21h30, je suis toujours en train de rédiger cet article après une coupure lors de l'après-midi, je retire ce que j'ai dis ça prend du temps. Vivement les articles courts bon sang !
Certes, un délai de un ou deux jours si on commence à écrire dans la nuit est acceptable, mais on prend le risque de le laisser tomber et de ne plus du tout avoir la motivation de continuer à l'écrire (je dois avoir trois articles sommeillant dans des branches git locales).
Rédaction + construction rapide
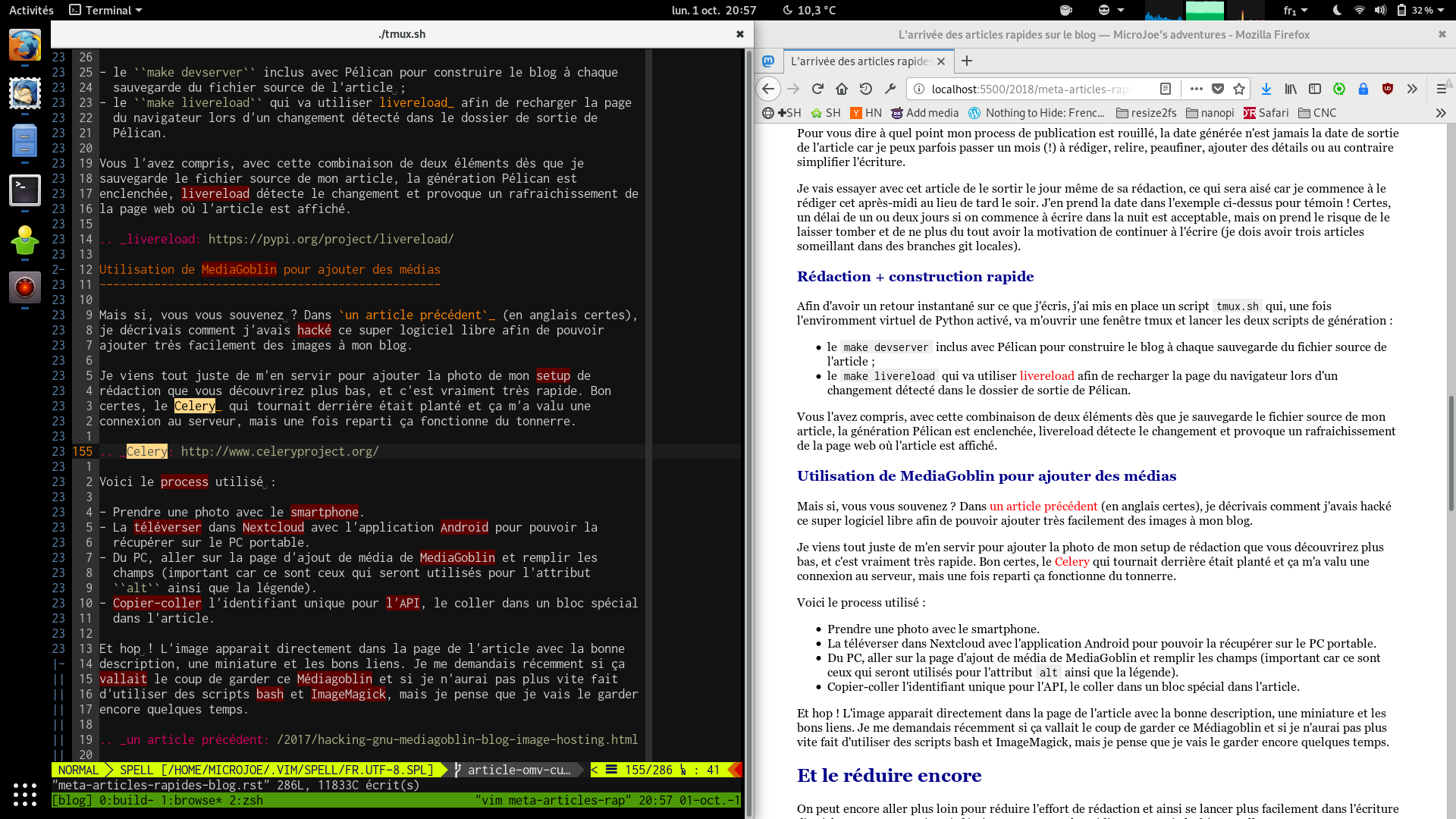
Afin d'avoir un retour instantané sur ce que j'écris, j'ai mis en place un script tmux.sh qui, une fois l'enviromment virtuel de Python activé, va m'ouvrir une fenêtre tmux et lancer les deux scripts de génération en arrière plan :
- le make devserver inclus avec Pelican pour construire le blog à chaque sauvegarde du fichier source de l'article ;
- le make livereload qui va utiliser livereload afin de recharger la page du navigateur lors d'un changement détecté dans le dossier de sortie de Pelican.
Vous l'avez compris, avec cette combinaison de deux éléments dès que je sauvegarde le fichier source de mon article, la génération Pelican est enclenchée, livereload détecte le changement et provoque un rafraichissement de la page web où l'article est affiché.
Voici ce que cela donne :
Et voici le contenu du script tmux.sh qui va créer les deux process de génération dans deux panneaux tmux, puis générer une nouvelle fenêtre que l'on va utiliser pour la rédaction de l'article.
#!/bin/sh
# Create a tmux session for editing the blog and building it automatically
# with livereload support.
#
# Be sure to run pipenv shell first!
tmux new-session -d -s blog
tmux rename-window 'build'
tmux select-window -t blog:0
tmux send-keys 'make devserver' 'C-m'
tmux split-window -v -t 0
tmux send-keys 'make livereload' 'C-m'
tmux new-window
tmux select-window -t blog:1
tmux rename-window 'browse'
tmux send-keys 'git status' 'C-m'
tmux -2 attach-session -t blog
Utilisation de MediaGoblin pour ajouter des médias
Mais si, vous vous souvenez ? Dans un article précédent (en anglais certes), je décrivais comment j'avais hacké ce super logiciel libre afin de pouvoir ajouter facilement des images à mon blog.
Je viens tout juste de m'en servir pour ajouter la photo de mon setup de rédaction que vous découvrirez plus bas, et c'est vraiment rapide. Bon certes, le service celery qui tournait derrière était planté et ça m'a valu une connexion au serveur, mais une fois reparti ça fonctionne du tonnerre.
Voici le process utilisé pour les photos :
- Prendre une photo avec le smartphone.
- La téléverser dans Nextcloud avec l'application Android pour pouvoir la récupérer sur le PC portable.
- Du PC, aller sur la page d'ajout de média de MediaGoblin (qui est en favori).
- Remplir les champs (ce sont ceux qui seront utilisés pour l'attribut alt ainsi que la légende).
- Copier-coller l'identifiant unique pour l'API, le coller dans un bloc spécial dans l'article.
Et hop ! L'image apparait directement dans la page de l'article avec la bonne description, une miniature et les bons liens. Je me demandais récemment si ça valait le coup de garder ce Médiagoblin et si je n'aurai pas plus vite fait d'utiliser des scripts bash et ImageMagick, mais je pense que je vais le garder encore quelques temps.
Vous vous doutez bien que pour les captures d'écran c'est encore plus rapide car on a pas à passer par la case Nextcloud.
Et le réduire encore
On peut encore aller plus loin pour réduire l'effort de rédaction et ainsi se lancer plus facilement dans l'écriture d'articles, sans procrastiner à décrire comment on les rédige, comme je le fais actuellement.
Générer encore plus vite
Après la sauvegarde de mon fichier source Pelican, il faut compter environ 3 secondes pour que la page web se mette à jour sur mon Dell XPS qui utilise pourtant un disque NVME et un Core i7 récent. Sans compter le temps de quitter le mode insertion de mon éditeur favori pour pouvoir sauvegarder le fichier.
C'est dans ce genre de situation que l'on regrette un peu Python et qu'on aurait préféré avoir une génération utilisant Rust, mais derrière le temps gagné serait perdu à la compilation du code Rust.
Premièrement, je suis fatigué de devoir taper <ESC>:w lors de ma rédaction pour pouvoir générer un morceau d'article, puis ensuite de repartir dans la rédaction. Il faudrait que je me trouve (ou mijote le cas échéant) un plugin vim permettant de sauvegarder le fichier actuel automatiquement toutes les X secondes afin de juste devoir attendre un peu la génération de la page, sans avoir à quitter le mode insertion.
Voici la solution que je viens de trouver pour la rédaction de cet article :
autocmd CursorHold,CursorHoldI * update
L'explication de cette réponse StackExchange :
One possible way to implement this is to use the CursorHold autocommand event. This event is triggered when the user hasn't pressed a key for 'updatetime' milliseconds.
[...]
The :update command only saves the buffer if it is modified. If you also wanted this to happen while insert mode is active, CursorHoldI could be added to the event list.
Le temps de réponse est un peu lent, mais cela me laisse me reposer et attendre tranquillement que ça sauvegarde. Addendum : c'est vraiment lent si on fait l'addition du temps de pause avant la sauvegarde, puis du temps de génération.
Ensuite, on peut envisager de générer le blog sur une machine qui a un CPU un peu puissant afin de passer plus vite dans la liste des fichiers. Cela est envisageable si je rédige à la maison, étant donné que la tour possède une configuration bien plus performante que le PC portable. Si on souhaite continuer à rédiger sur le portable, typique d'une rédaction tardive dans la nuit au pieu, on peut utiliser une connexion SSH pour éditer les fichiers à distance, et configurer livereload pour écouter sur 0.0.0.0 au lieu de localhost.
Écrire plus confortablement
Le Dell XPS a un gros point faible : son clavier. Avec une course d'environ un millimètre, celui-ci s'avère désagréable pour rédiger rapidement une grande série de lettres, typiquement un article de blog ou une réponse détaillée à un email. Il sera suffisant pour qui sait taper en mode « gendarmerie nationale » (private joke), mais si vous tapez en bépo et que vous le faites vite ce clavier devient vite un calvaire.
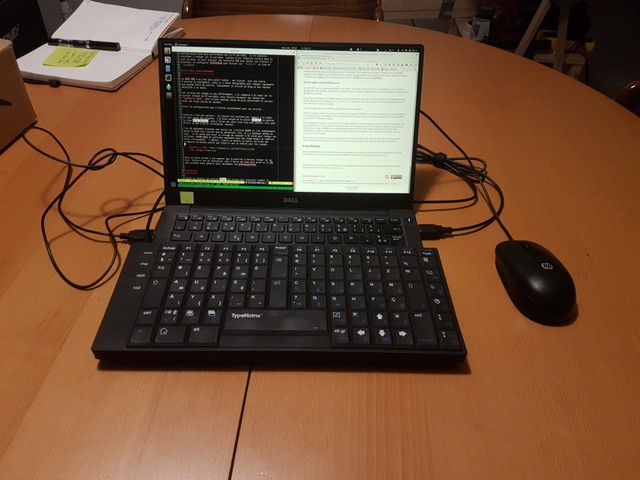
Cet article est rédigé un peu différemment, j'ai commencé à le taper sur le clavier intégré du PC portable, pour ensuite escamoter par dessus mon TypeMatrix 2030 afin d'avoir quelque chose de plus confortable et surtout avec une vraie course de touches. Je ne suis pas l'inventeur de ce montage car j'ai déjà vu d'autres gens utiliser exactement ce même setup XPS 13 + Typematrix lors de hackatons auxquels j'ai pu participer.
Voici la configuration que j'utilise actuellement pour rédiger la fin de cet article :
Celui-ci n'est pas parfait : le clavier est surélevé par rapport à la table, et cela casse les poignets. J'ai bien essayé de le placer devant la machine au lieu d'au-dessus, mais l'écran est alors trop loin pour pouvoir lire sans effort ce que j'écris (vieillesse, toussa).
J'ai dû également brancher une souris car j'utilise GNOME et j'ai complètement perdu le mode tout clavier que me permettait i3wm il y a quelques années de cela. Je ne pense pas avoir le courage de repasser à i3 juste pour rédiger des articles, GNOME+tmux me suffisant amplement pour mon usage malgré de nombreux choix critiquables. À défaut, j'aurai pu mettre la souris verticale que j'emporte au boulot plutôt que celle-ci que je réserve pour les voyages.
Dans un futur proche j'ose espérer que je pourrais à nouveau rédiger sur ma tour. Celle-ci est en rénovation, mais l'écran est bien plus grand et le CPU sera présent pour générer plus rapidement les prévisualisations.
Conclusion
Ainsi se termine cet article meta qui m'aura fait expliquer comment je travaille au lieu de réellement travailler à la rédaction d'un article sur un vrai sujet de fond (ou superficiel, vivement les articles courts !).
Cet article remplace complètement un article que j'allais écrire sur comment j'ai installé mon imprimante sur mon NAS et les pièges à éviter quand on veut faire fonctionner deux serveurs CUPS en réseau. Peut-être que cela sera détaillé dans un article court si j'ai encore la motivation après la rédaction de celui-ci.
Bonne soirée à tous,
La rédaction.